메인화면에서 적용되는 변형 소스입니다.
메인화면에서는 디자인모듈 "de01" 을 한 번 더 "ms_de01"의 블록으로 감싸는 구조로 되어 있습니다.
감싸는 구조는 메인화면서에서 이 해당모듈의 수정/변형을 효율적으로 관리 할 수 있습니다.
디자인모듈을 사용할 때에는...
메인페이지에서 사용할 때와, 서브페이지에서 사용할 때에 추가적인 변형 효과를 낼 수 있도록
다양한 소스코드의 활용이 가능합니다.
- 상하여백 및 좌우여백
- 배경이미지 효과
- 스크롤스파이, aos 등 기타 플러그인등
- 서브페이지에서 디자인모듈 사용 예시
<!-- de01 : 슬라이드1 -->
<div class="de_module">
{{$de01}}
</div>
- 메인페이지에서 디자인모듈 사용 예시
<!-- ms_de01 (de01 : 슬라이드1) -->
<div class="ms_de01">
<div class="container">
{{$de01}}
</div>
</div>
■ 수정 파일
> nStyle_ms.css
■ 수정 파일 위치
> www > bizdemoXXXXXX > img > _css > nStyle_ms.css
디자인모듈(블럭) 상하여백 조절하기

/*****************************************************************
ms_de35 (de35 : 4단이미지)
*****************************************************************/
/* 상하단 여백, 배경컬러 or 배경이미지 */
.ms_de35 {
margin: 0px 0;
padding: 80px 0 120px;
}
위 소스에서... 상하 패딩 여백 값을 조절해 줍니다.
■ 수정전
padding: 80px 0 120px;
■ 수정후
padding: 160px 0 200px;
배경이미지 설정하기

콘텐츠 영역밖으로 배경이미지를 넣어서 또다른 형태의 디자인을 생산할 수 있습니다.

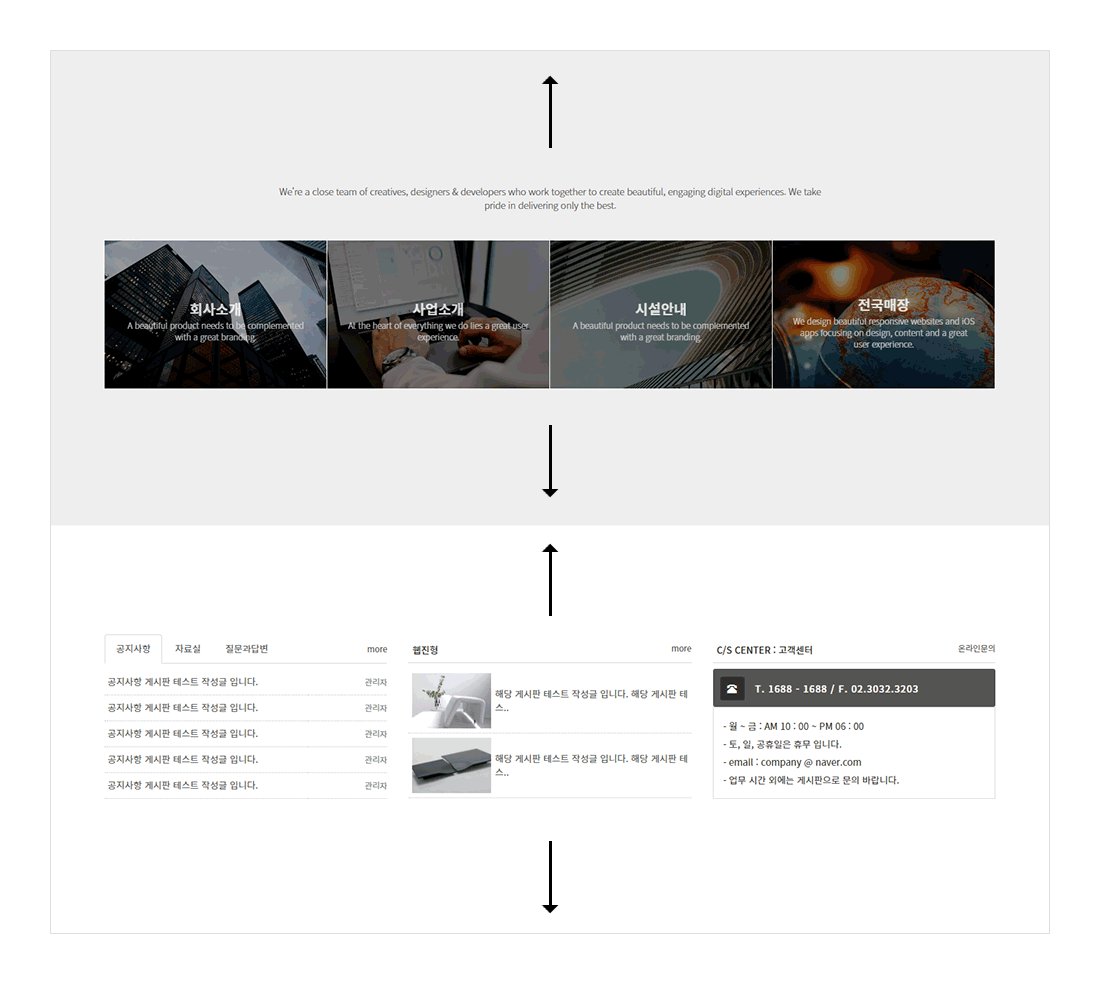
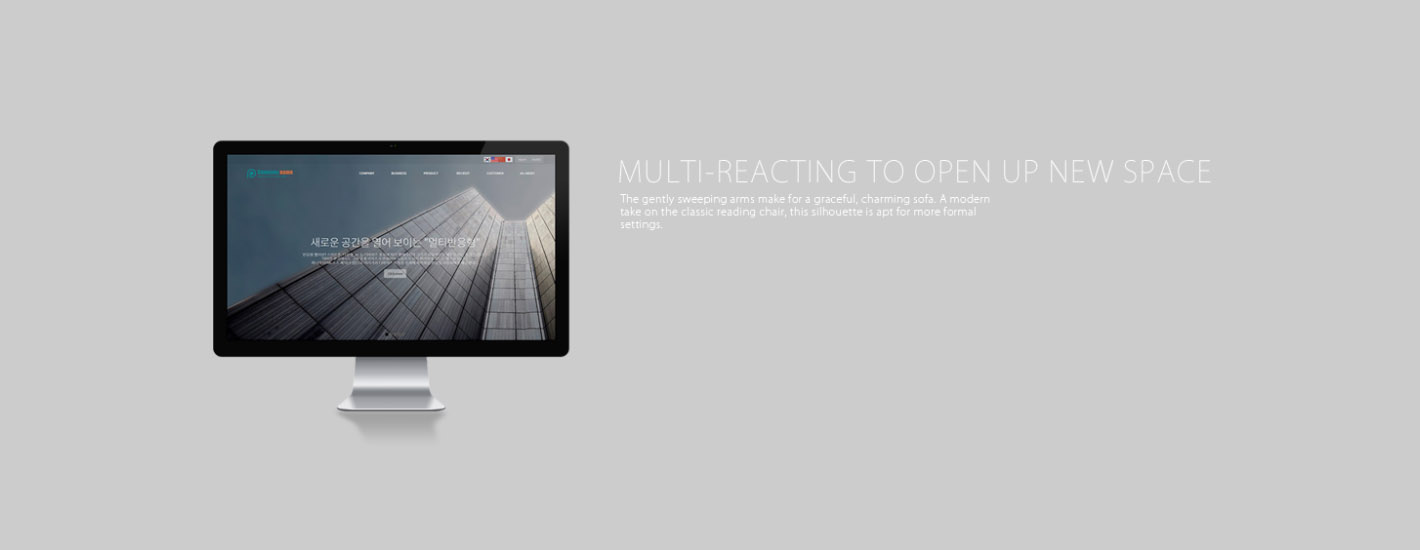
이미지로 구성된 디자인모듈 블럭의 초기 화면 입니다.

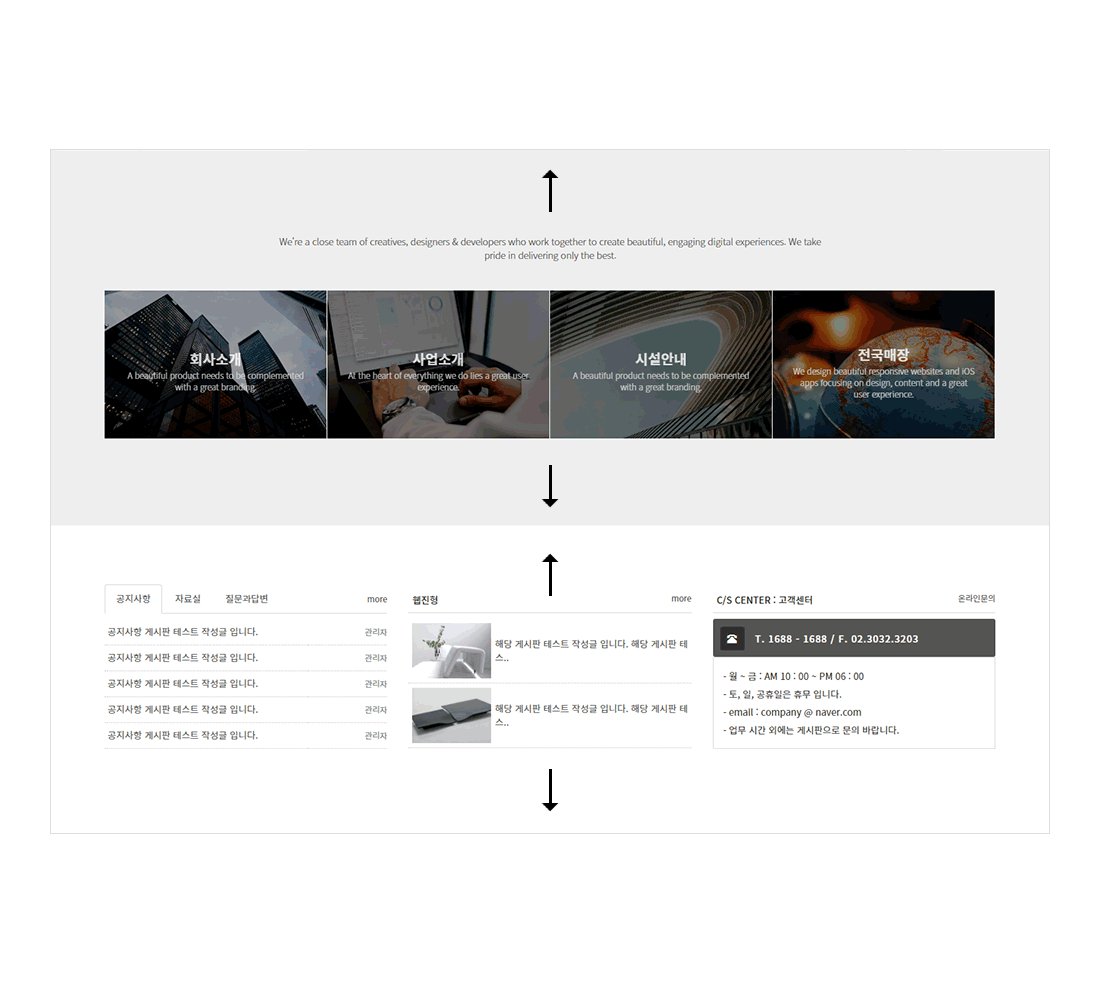
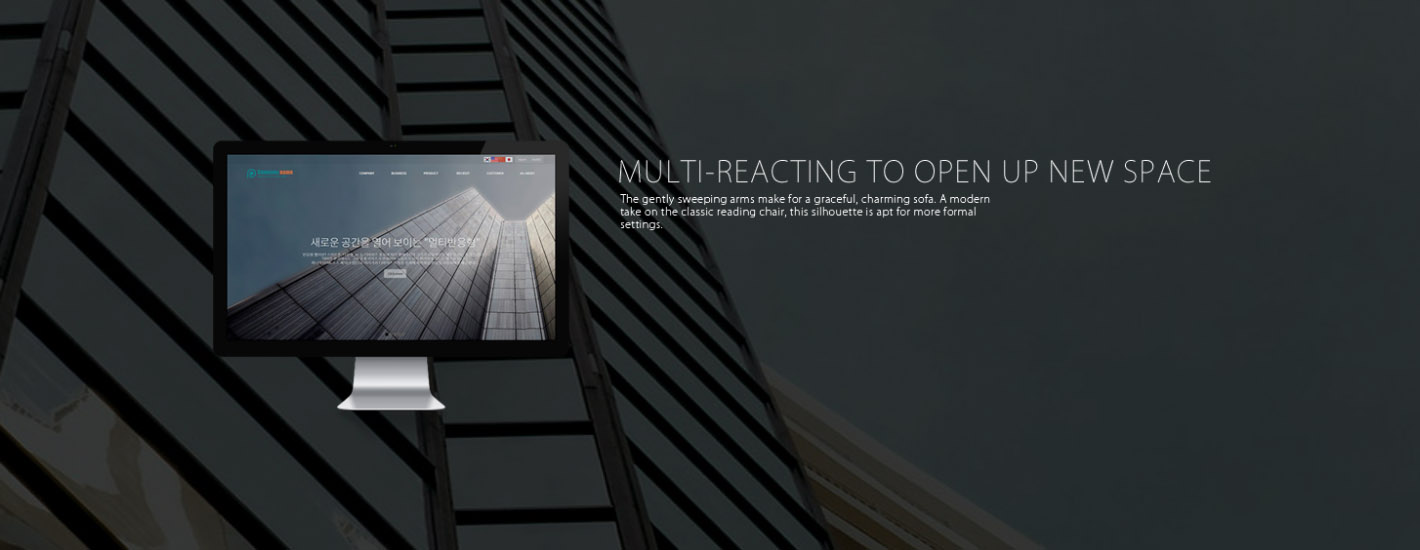
이미지로 구성된 디자인모듈 블럭에 배경이미지를 추가한 모습입니다.

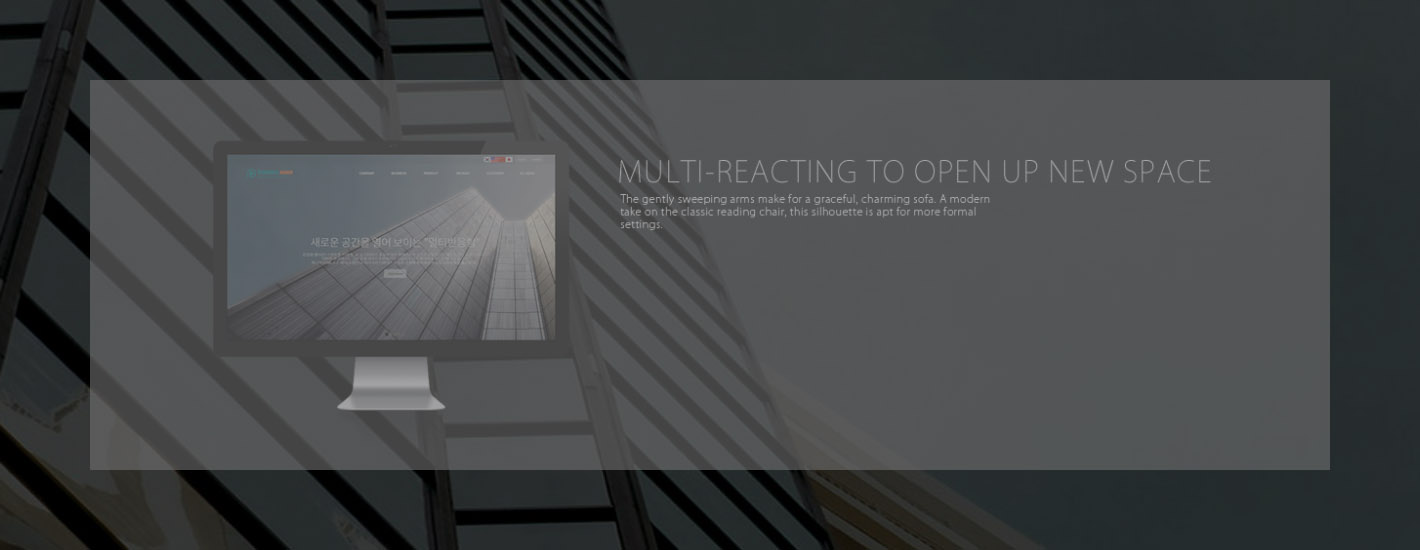
ctrl + a를 눌러서 살펴보면...
1장의 그림으로 되어 있는 것이 아니라, 2장의 그림의 되어 있습니다.
위 설명 그림처럼 콘텐츠이미지 + 배경이미지의 영역 각각 다르다는 것을 확인할 수 있습니다.
스크롤을 위아래로 해보면, 콘텐츠이미지와 배경이미지가 별개로 동작하는 것을 볼 수 있습니다.
/*****************************************************************
ms_de07 (de07 : 1단이미지)
*****************************************************************/
/* 상하단 여백, 배경컬러 or 배경이미지 */
.ms_de07 {
position: relative;
margin: 0px 0;
padding: 80px 0 80px;
background-color: #fff;
background-image: url(../../img/_des/de01/de01_img03.jpg);
background-position: center center;
background-size: cover;
background-repeat: no-repeat;
background-attachment: fixed;
}
.ms_de07:before {
position: absolute;
content: '';
top: 0;
left: 0;
background-color: rgba(0, 0, 0, 0.6);
width: 100%;
height: 100%;
}
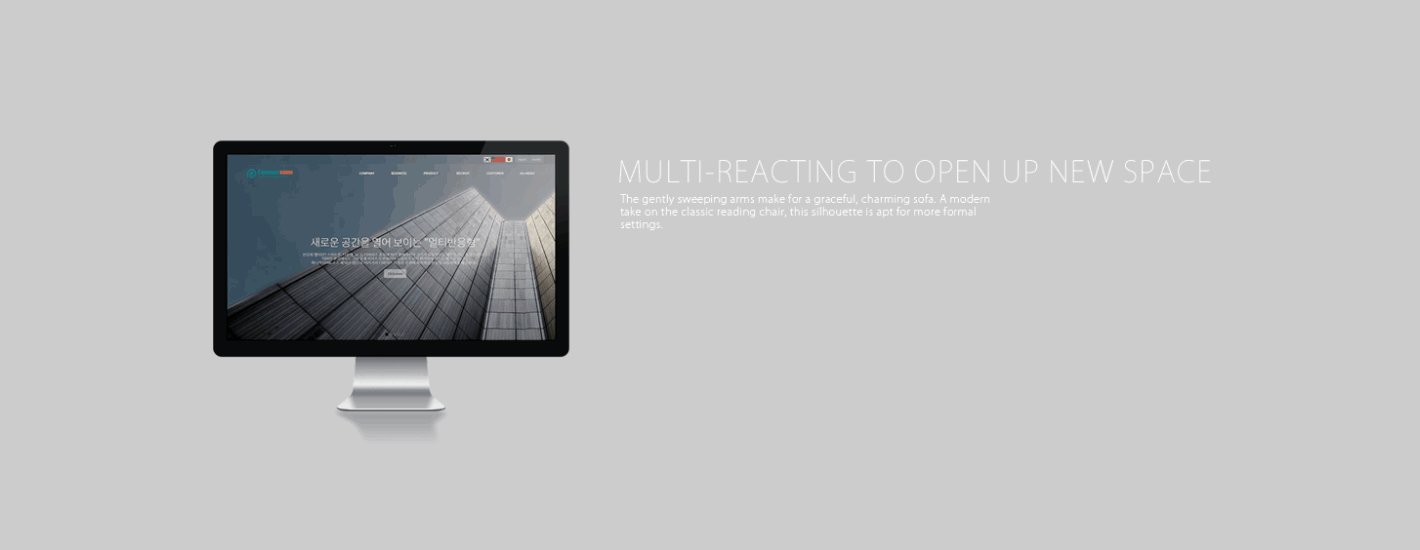
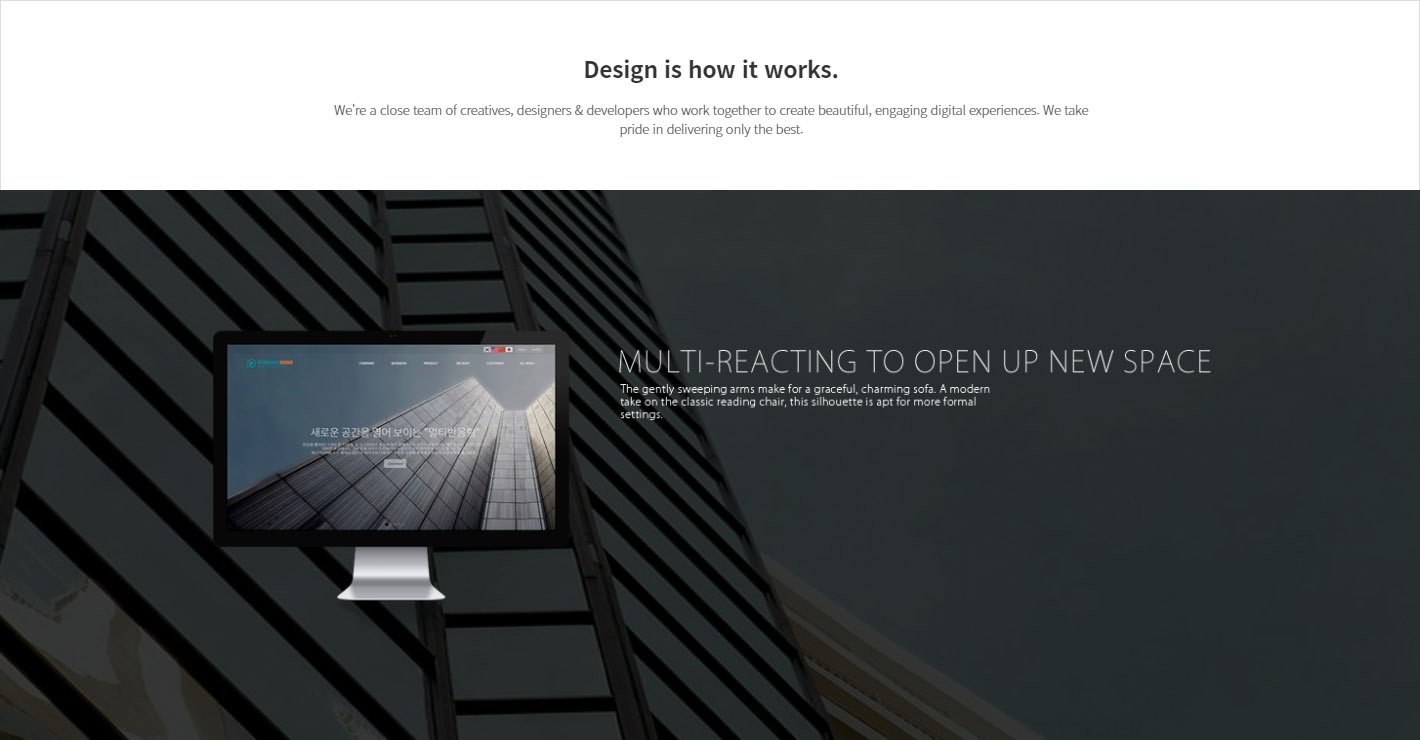
제목과 설명 사용하기

각각의 디자인모듈 블록별로 상단에 제목과 설명을 넣을 수 있습니다.
크기, 색상, 폰트종류등... 다양한 변경을 할 수 있습니다.
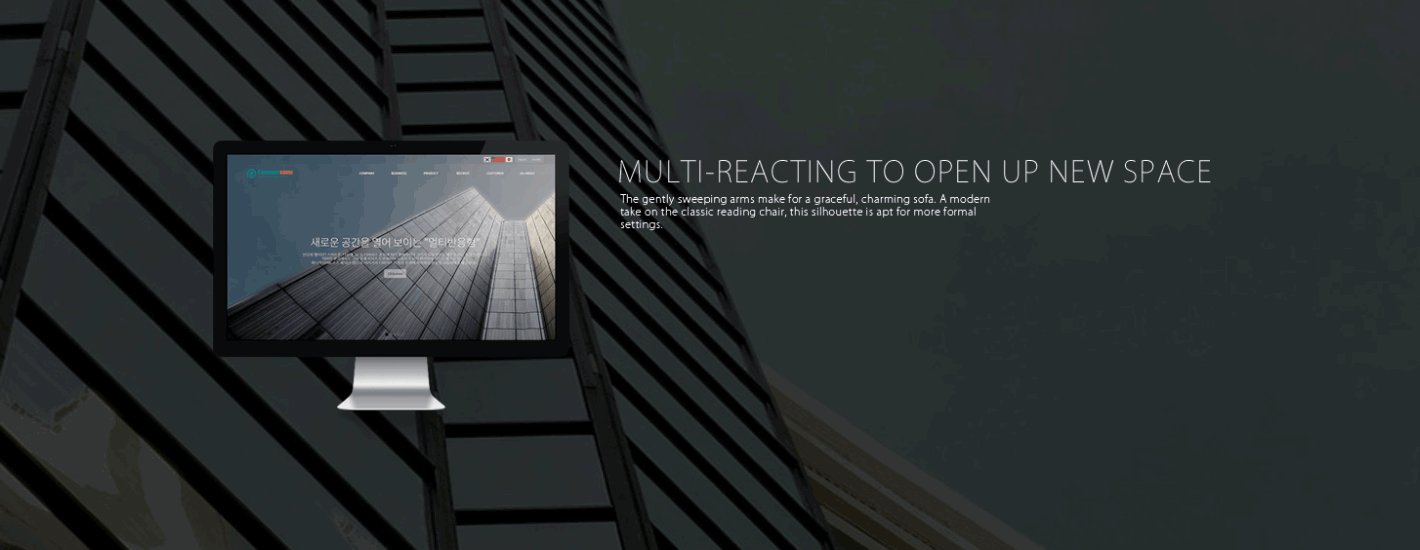
배경이미지, aos 등 다양한 효과를 동시 & 개별적으로도 적용 가능 합니다.
■ html
<!-- ms_de07 (de07 : 1단형이미지) -->
<div class="ms_de07">
<div class="nm_tit">
<h3>Design is how it works.</h3>
<P>
We are a close team of creatives, designers & developers who work together to create beautiful, engaging digital experiences. We take pride in delivering only the best.
</P>
</div>
<div class="container">
{{$de07}}
</div>
</div>
■ css
/*****************************************************************
ms_de07 (de07 : 1단이미지)
*****************************************************************/
/* 제목, 설명 */
.ms_de07 > .nm_tit > h3 {
color: #000;
}
.ms_de07 > .nm_tit > p {
color: #888;
}
■ html 수정 위치
> 디자인관리 > 템플릿 디자인 수정 > 페이지 > 메인페이지
■ css 수정 위치
> www > bizdemoXXXXXX > img / _css > nStyle_ms.css
'쉬운홈페이지만들기' 카테고리의 다른 글
| 서브페이지 상단이미지 크기, 텍스트 활용하기 (0) | 2024.04.07 |
|---|---|
| 페이지메뉴 레이아웃 변경하기 (0) | 2024.04.05 |
| 하단영역 레이아웃 변경하기 (0) | 2024.04.05 |
| 상단메뉴영역 레이아웃 변경하기 (0) | 2024.04.05 |
| 도메인 뒤에 default 사용, 보안인증서 https (0) | 2024.04.03 |



