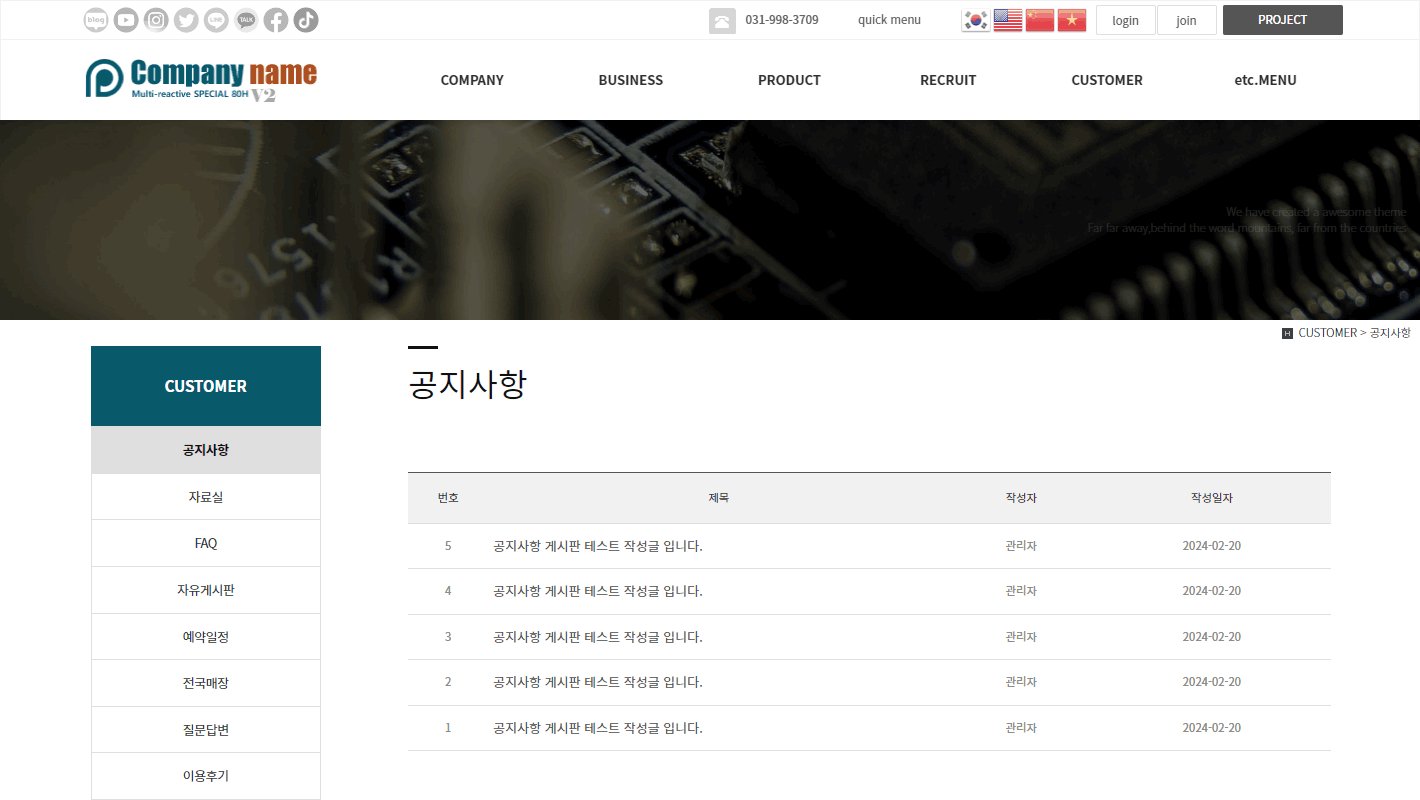
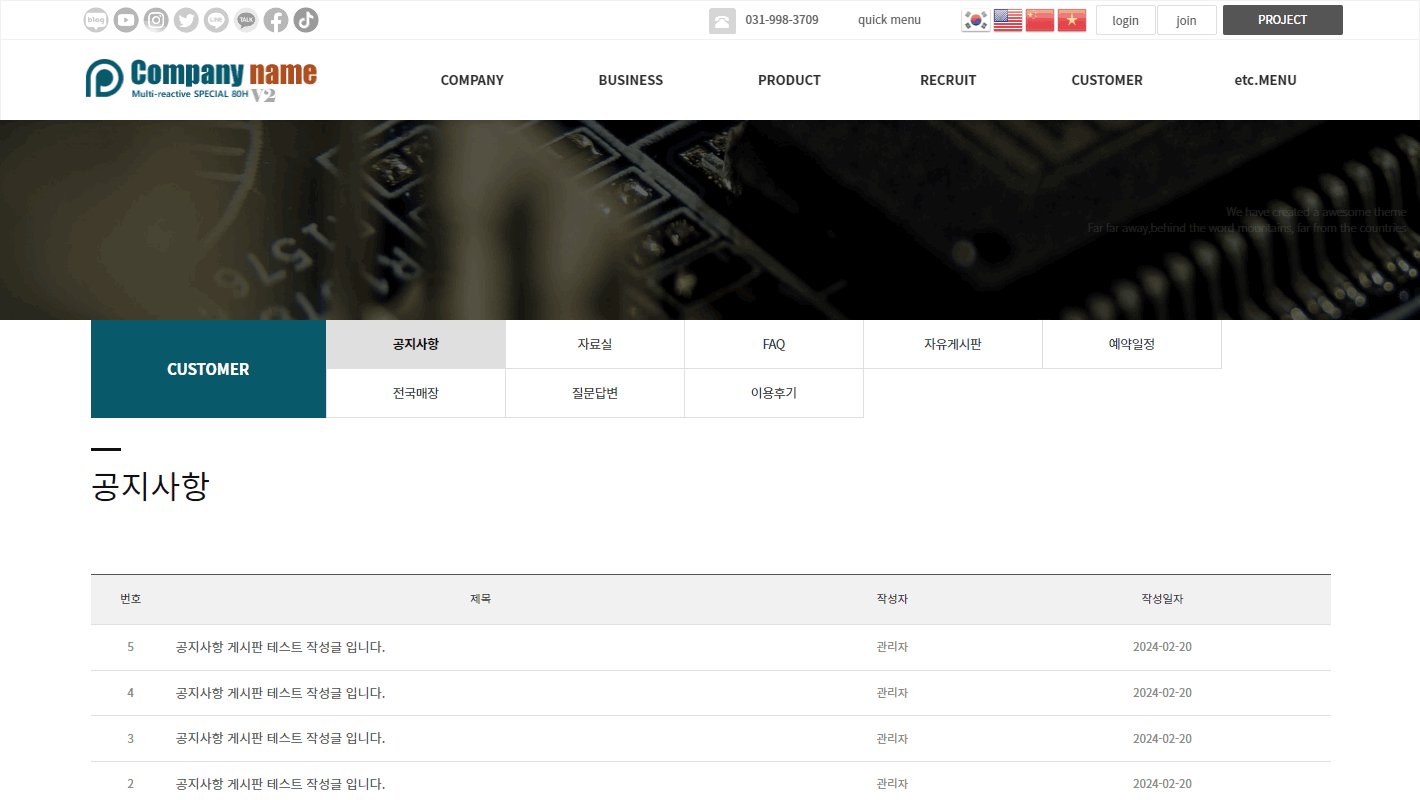
페이지메뉴 영역에 기본값 이외에도 다양한 형태로 변형하여 사용 가능 합니다.
아래 소스는 좌측정렬에서 중앙상단정렬로 변경해 주는 추가 소스입니다.
브라우저 크기에 따라서 "좌측형", "중앙형", "혼합형" 으로 변형 가능합니다.
" nStyle_user.css " 파일을 열어서 하단에 소스를 추가 하시면 다양한 형태로 사용 가능 합니다.
■ 수정 파일
> nStyle_user.css
■ 수정 파일 위치
> www > bizdemoXXXXXX > img > _css > nStyle_user.css

페이지메뉴 레이아웃 변형 css
/*****************************************************************
레이아웃변경 nWide - 와이드형 가로나열메뉴 : 서브페이지 > 페이지메뉴
*****************************************************************/
/*
@media screen and (max-width: 0px) {
@media screen and (min-width: 992px) {
@media screen and (max-width: 1920px) {
*/
/* 서브메뉴 가로배열 */
@media screen and (max-width: 0px) {
.n_location {
display: none;
}
.left_banner,
.left_select {
display: none;
}
.n_contents .container > .row > div {
width: 100%;
}
.nWide {
max-width: 100% !important;
margin: 0px 0 30px;
text-align: center;
overflow: hidden;
display: flex;
flex-direction: row;
}
.nWide h2 {
width: 20%;
min-width: 230px;
min-height: 50px;
}
.nWide p {
display: none;
}
.nWide ul {
width: 80%;
border: none;
float: left;
margin-top: 0px;
display: flex;
flex-direction: row;
flex-wrap: wrap;
align-content: left;
justify-content: flex-start;
}
.nWide ul li,
.nWide #leftoff,
.nWide #lefton {
}
.nWide ul li a,
.nWide #leftoff a,
.nWide #lefton a {
display: flex;
align-items: center;
justify-content: center;
min-width: 180px;
min-height: 50px;
padding: 5px 5px;
line-height: 110%;
border: 1px solid #ddd;
margin-top: -1px;
margin-right: -1px;
}
}
'쉬운홈페이지만들기' 카테고리의 다른 글
| 서브페이지 상단이미지 크기, 텍스트 활용하기 (0) | 2024.04.07 |
|---|---|
| 메인화면에서 디자인모듈 여백, 배경이미지, 제목등 (0) | 2024.04.06 |
| 하단영역 레이아웃 변경하기 (0) | 2024.04.05 |
| 상단메뉴영역 레이아웃 변경하기 (0) | 2024.04.05 |
| 도메인 뒤에 default 사용, 보안인증서 https (0) | 2024.04.03 |



