상단메뉴
1차메뉴와 2차메뉴를 변경합니다.


메인 메뉴(1차메뉴)는...
갯수에 따라서 자동배열로 정렬됩니다.
컬러와 크기, 모두 변경 가능합니다.
■ 수정 파일
nStyle_user.css
■ 수정 파일 위치
> www > bizdemoXXXXXX > img > _css > nStyle_user.css
FTP 접속 후, 다운로드 하여, 텍스트 에디터를 이용하여 수정합니다.
(텍스트 에디터 종류 : EditPlus, brackets 등)
/*****************************************************************
상단 메인 메뉴 컬러 변경
*****************************************************************/
/* 992이상 사이즈에서 적용 */
@media screen and (min-width: 992px) {
/* 상단메뉴 **************************************/
/* 메인메뉴 & 컬러 & 사이즈 */
.navbar-inverse .navbar-nav > li > a {
font-weight: 700;
font-size: 1.0em;
color: #333;
}
.navbar-inverse .navbar-nav > li:hover > a,
.navbar-inverse .navbar-nav > li:focus > a {
color: #095b68;
}
.
.
.
}
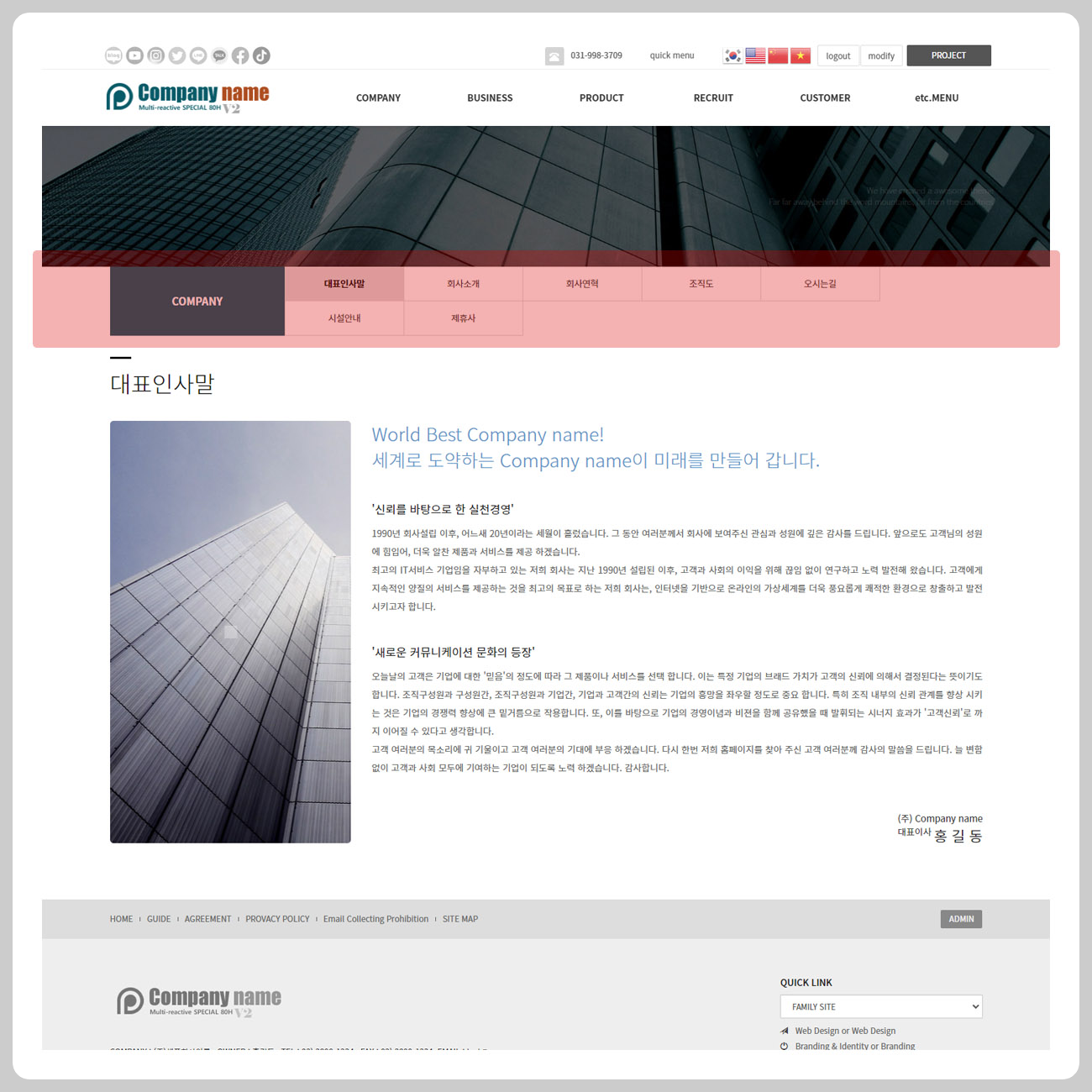
페이지메뉴
2차메뉴를 변경합니다.
서브페이지 이동 후에 보이는 메뉴입니다.


페이지 메뉴는...
갯수에 따라서 자동배열로 정렬됩니다.
컬러와 크기, 모두 변경 가능합니다.
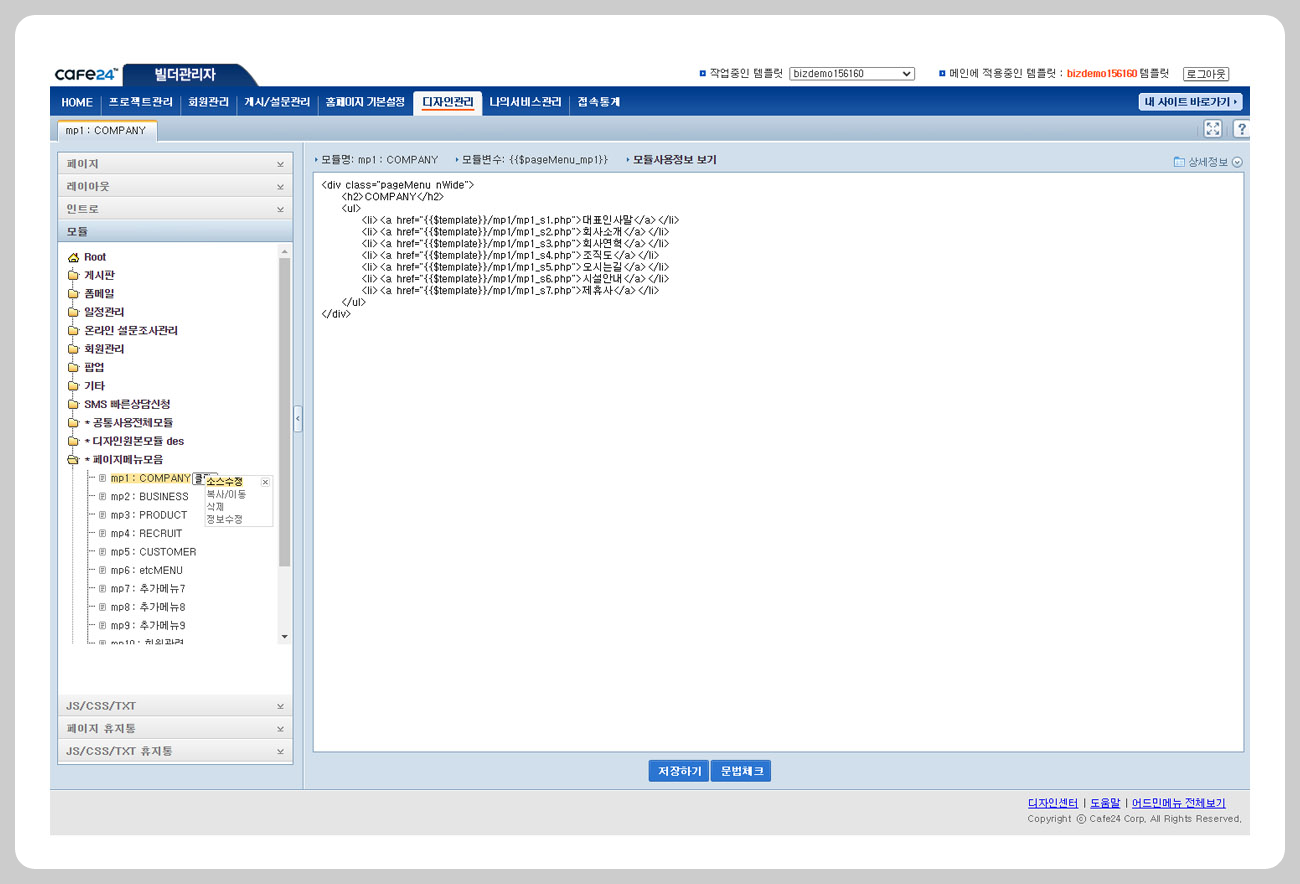
■ 수정 파일
nStyle_user.css
■ 수정 파일 위치
> www > bizdemoXXXXXX > img > _css > nStyle_user.css
FTP 접속 후, 다운로드 하여, 텍스트 에디터를 이용하여 수정합니다.
(텍스트 에디터 종류 : EditPlus, brackets 등)
/*****************************************************************
레이아웃변경 nWide - 와이드형 가로나열메뉴 : 서브페이지 > 페이지메뉴
*****************************************************************/
/* 서브메뉴 가로배열 */
@media screen and (min-width: 992px) {
.n_location {
display: none;
}
.left_banner,
.left_select {
display: none;
}
.n_contents .container > .row > div {
width: 100%;
}
.
.
.
}
'쉬운홈페이지만들기' 카테고리의 다른 글
| 게시판 추출게시물 설정하기 (0) | 2024.04.02 |
|---|---|
| 게시판 설정 알아보기 (1) | 2024.04.01 |
| 상단버튼 사용/비사용 활용하기 (sns, 전화번호, 퀵메뉴, 언어, 로그인등 ) (0) | 2024.04.01 |
| 기본폰트 설정 및 변경 (0) | 2024.04.01 |
| 페이지타이틀 변경하기 (0) | 2024.04.01 |


