사용/비사용으로 편리하게 관리
최상단에 여러가지의 기능을 가진 버튼들이 있습니다.
이부분을 컨트롤 하려면...
html 에서 소스를 삽입/제거를 통해서도 가능하지만...
css 소스를 이용하면 더욱더 편리하게 한번에 관리할 수 있습니다.
또한, pc와 mobile에서 노출되는 값을 각각 설정할 수 있습니다.
■ 기본 사용 설명
display: block; > 사용(보이기)
display: none; > 비사용(숨기기)
/* display: none; */ > 주석처리(기능 비활성화)

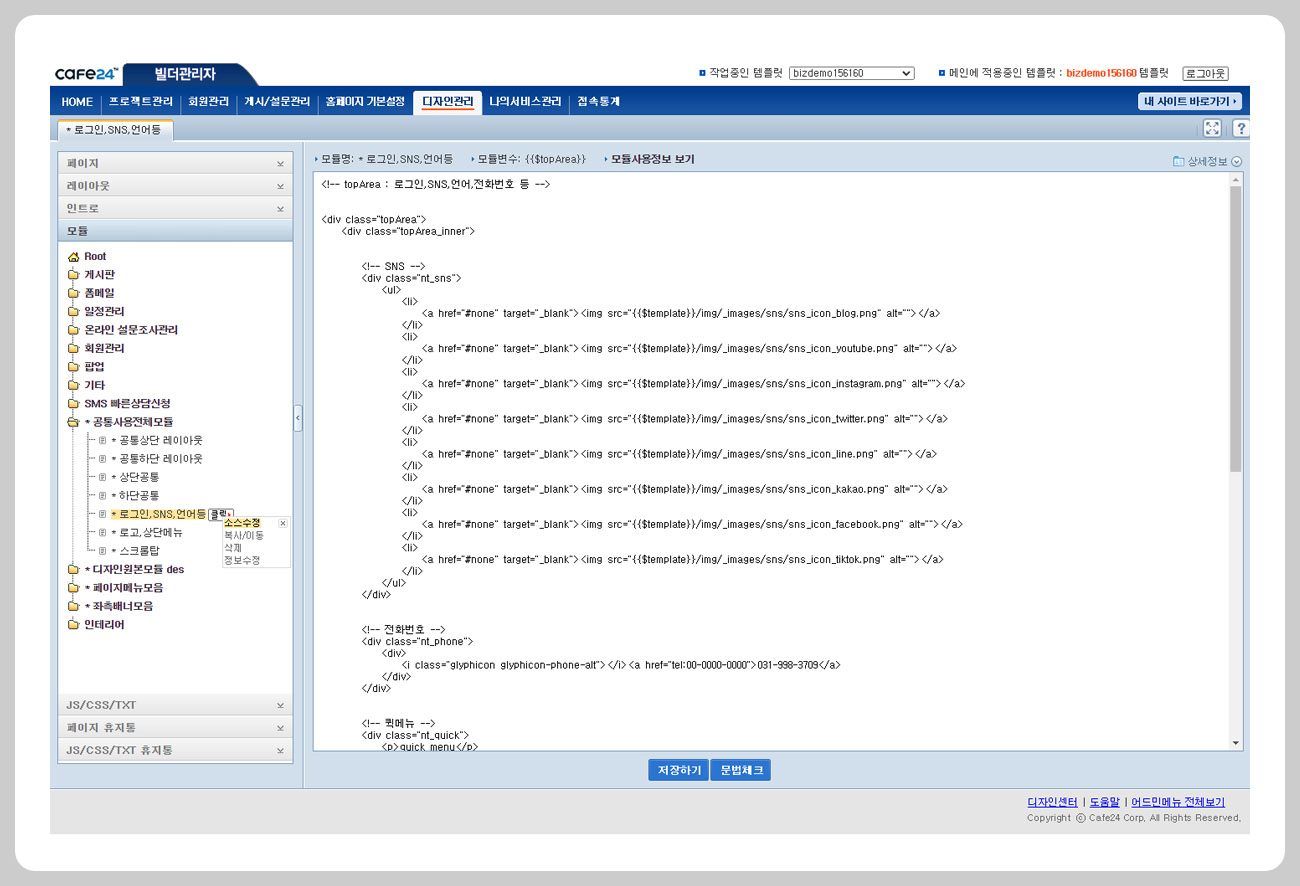
■ html 수정 위치
> 디자인관리 > 템플릿 디자인 수정 > 모듈 > *공통사용전체모듈 > *로그인,SNS,언어등
■ 수정 파일
nStyle_user.css
/*****************************************************************
상단 버튼들 : 사용값 (block, none)
*****************************************************************/
/* sns */
.nt_sns {
display: block;
}
/* 전화번호 */
.nt_phone {
display: block;
}
/* 퀵메뉴 */
.nt_quick {
display: block;
}
/* 언어 */
.nt_language {
display: block;
}
/* 로그인 */
.nt_login {
display: block;
}
/* 프로젝트 */
.nt_project {
display: block;
}
@media screen and (max-width: 991px) {
/* sns */
.nt_sns {
display: block;
}
/* 전화번호 */
.nt_phone {
display: none;
}
/* 퀵메뉴 */
.nt_quick {
display: none;
}
/* 언어 */
.nt_language {
display: none;
}
/* 로그인 */
.nt_login {
display: block;
}
/* 프로젝트 */
.nt_project {
display: none;
}
}
■ 수정 파일 위치
> www > bizdemoXXXXXX > img > _css > nStyle_user.css

'쉬운홈페이지만들기' 카테고리의 다른 글
| 게시판 설정 알아보기 (1) | 2024.04.01 |
|---|---|
| 상단메뉴 및 페이지메뉴 크기/색상 변경하기 (0) | 2024.04.01 |
| 기본폰트 설정 및 변경 (0) | 2024.04.01 |
| 페이지타이틀 변경하기 (0) | 2024.04.01 |
| 파비콘 변경하기 (0) | 2024.03.31 |


