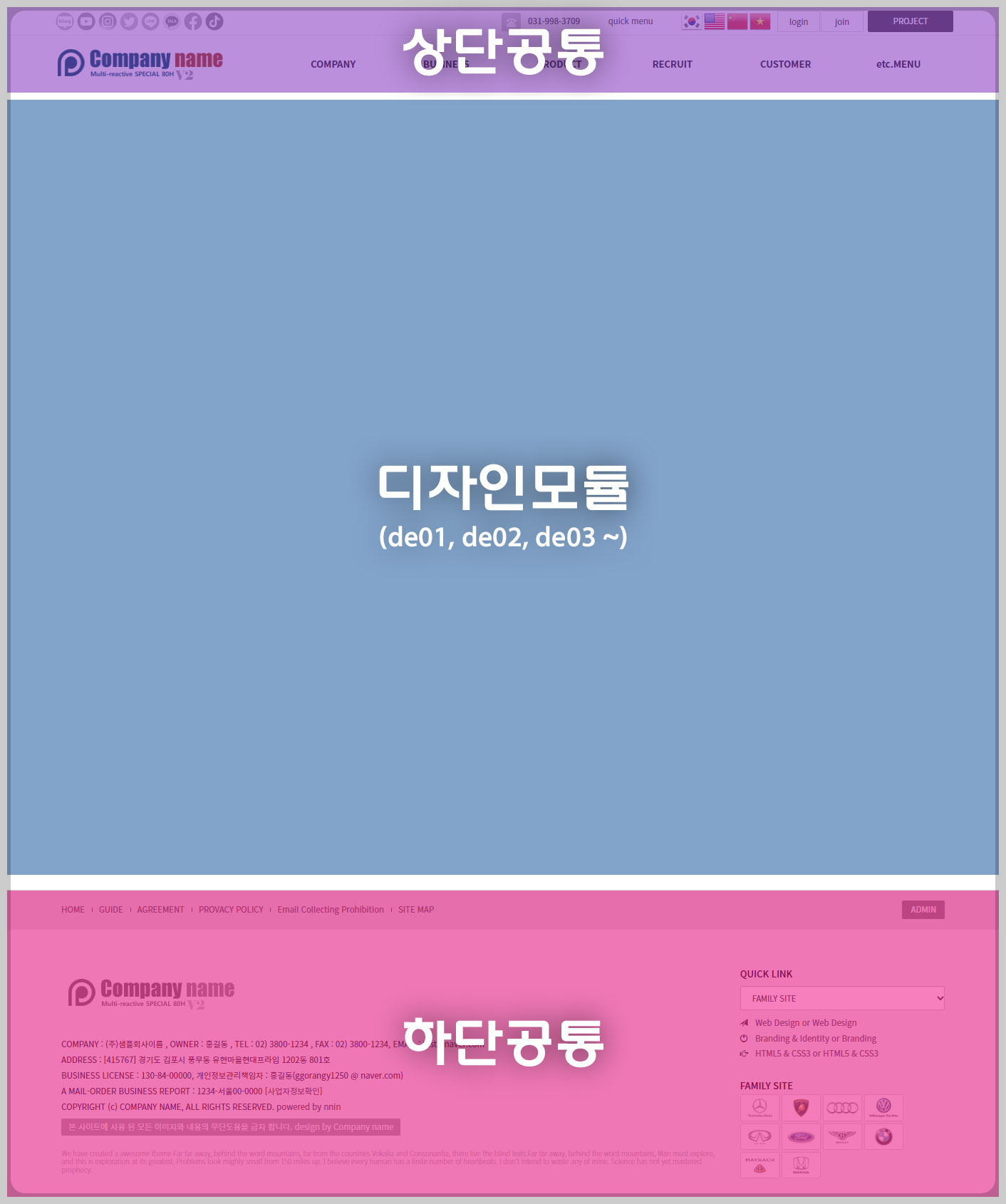
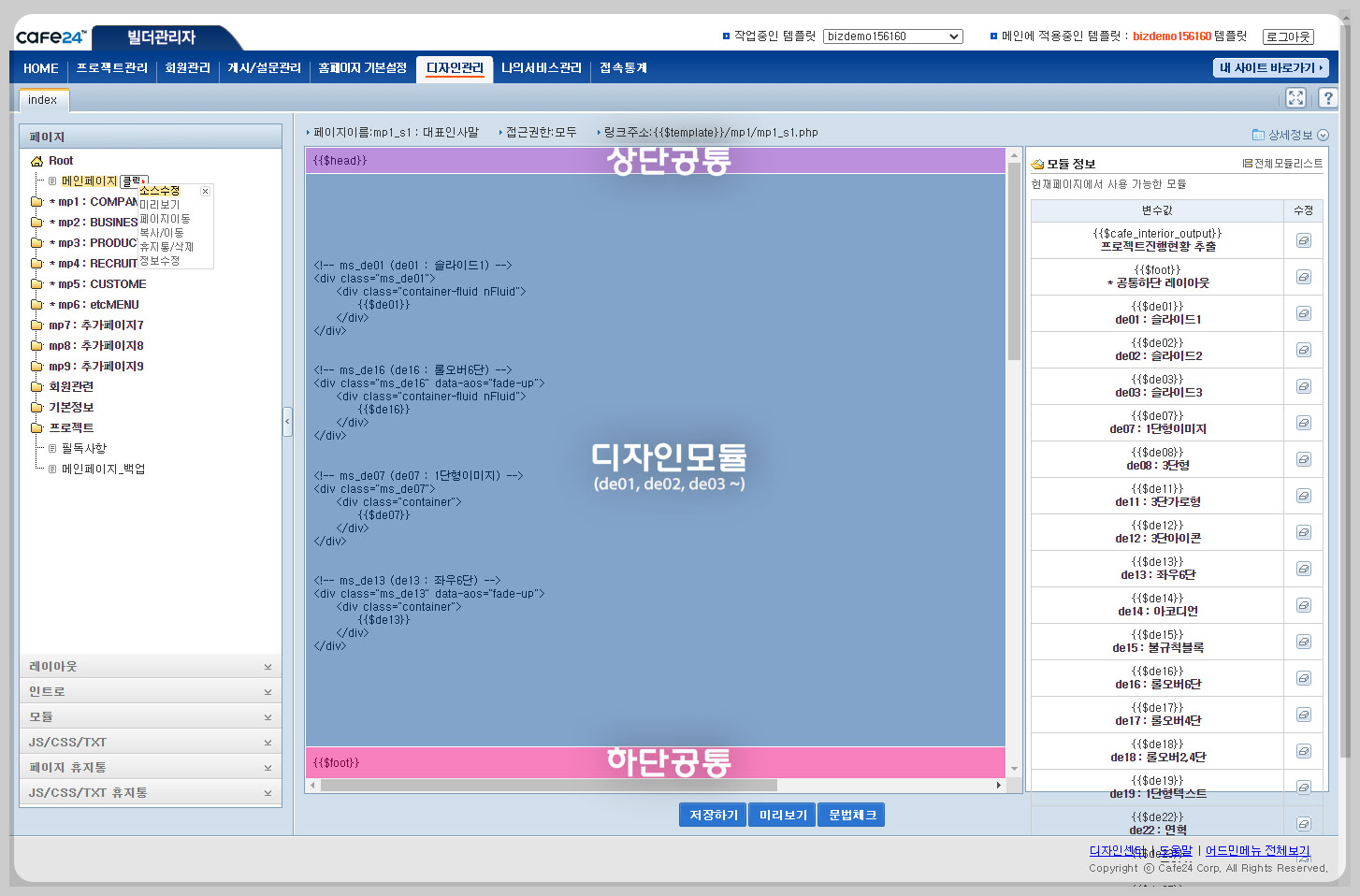
메인페이지
총 3개의 블록으로 구성 되어 있으며,
각각의 블록안에 작은블록 여러개의 조합으로 구성 되어 있습니다.
"상단공통"과 "하단공통" 블록은 서브페이지에서도 공통으로 사용되는 디자인 영역입니다.


- 접속위치
> 디자인관리 > 템플릿 디자인 수정 > 페이지 > 메인페이지
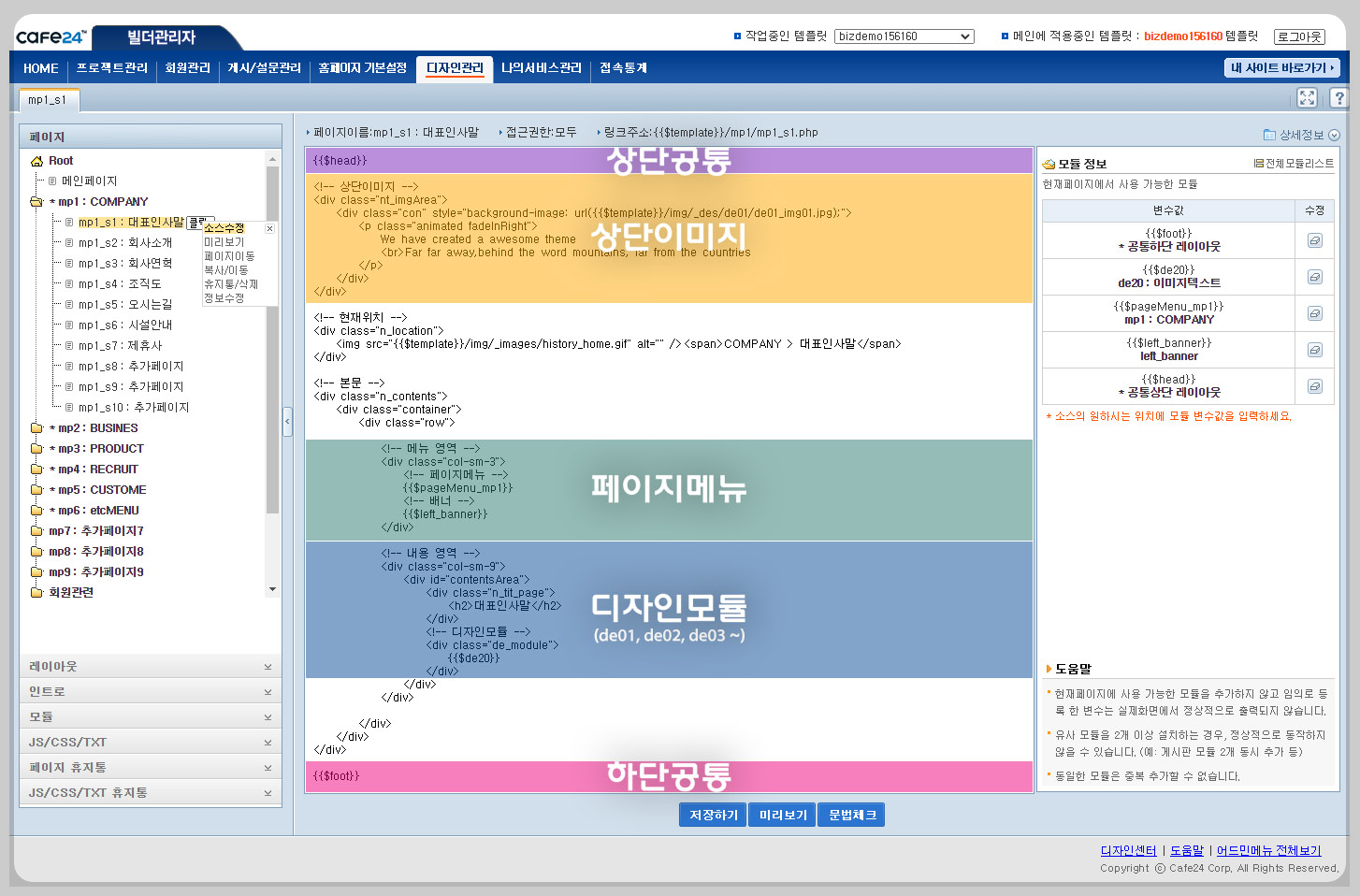
서브페이지
총 5개의 블록으로 구성 되어 있으며,
각각의 블록안에 작은블록 여러개의 조합으로 구성 되어 있습니다.
"상단공통"과 "하단공통" 블록은 메인페이지에서도 공통으로 사용되는 디자인 영역입니다.


- 접속위치
> 디자인관리 > 템플릿 디자인 수정 > 페이지 > 각각의 서브페이지 폴더 > 각각의 서브페이지
※ 참고내용
서브페이지 수정 위치 이미지에서 보시면...
"현재위치" 에 영역에 해당하는 블록에는 설명이 안보입니다.
이유는...
페이지메뉴가 노출되는 방식이 2가지 있는데.
1) 왼쪽에 노출되는 그리드형
2) 상단에 노출되는 와이드형
위 설명이미지는 "2번 와이드형" 에 해당되는 적용 소스 설명 입니다.
"1번 그리드형"으로 변경하여 사용 하시면 "현재위치" 디자인 영역이 노출 됩니다.
'쉬운홈페이지만들기' 카테고리의 다른 글
| 로고 변경하기 (0) | 2024.03.31 |
|---|---|
| 중요) 기본 명칭 및 사용법 알아 보기 (1) | 2024.03.31 |
| 중요) 화면 구성 요소 살펴보기, html, css, js, 이미지원본 위치 (0) | 2024.03.29 |
| 관리자페이지 접속하기 (0) | 2024.03.29 |
| 템플릿 디자인 결제 후 홈페이지에 디자인 적용하기 (0) | 2024.03.29 |



